- Formålet med selvbetjeningssiden er dels at bringe nogle af læserne hurtigt videre til en relevant selvbetjeningsmulighed - fx booking af plads i dagtilbud, ansøgning om nyt sundhedskort eller affaldskalenderen.
- Andre skal have mulighed for at fordybe sig i emnet og få et samlet overblik over alt det, de kan læse om emnet på gentofte.dk.
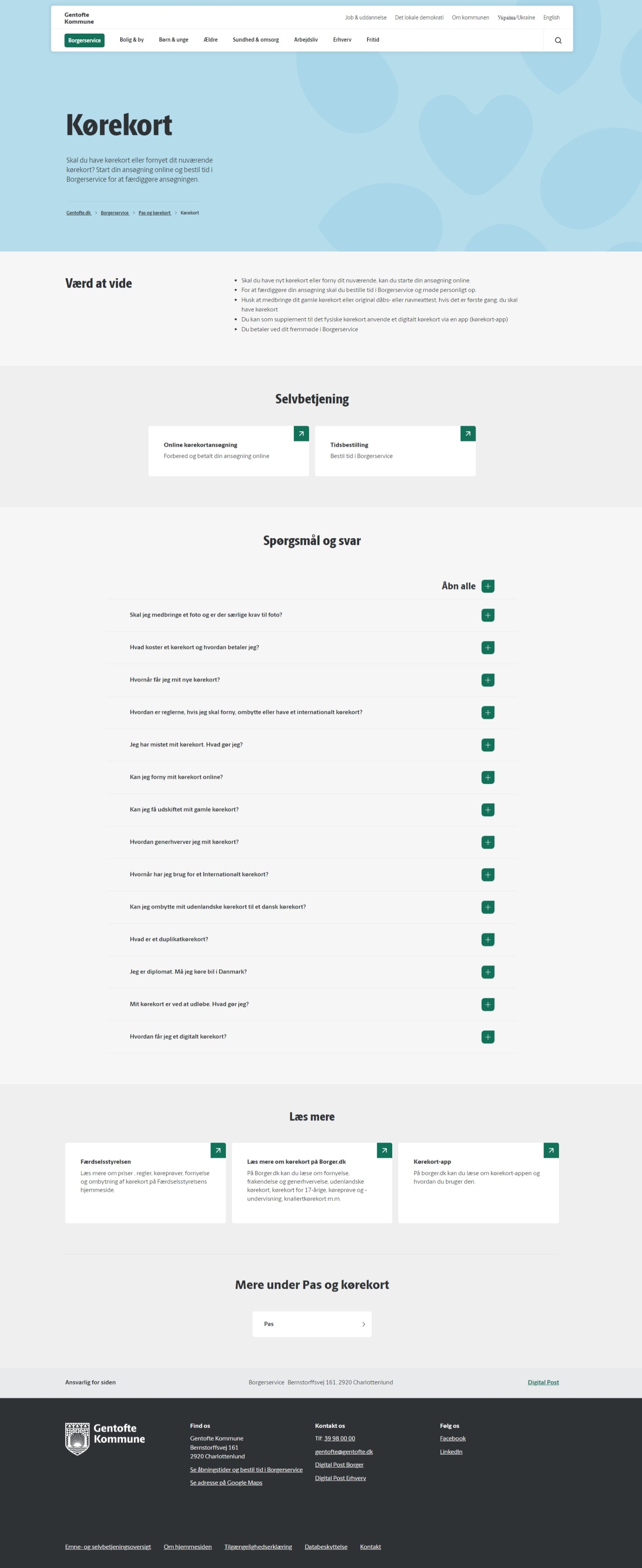
- Siden består i sin grundform af: 1) en overskrift, 2) en manchettekst, 3) et resumé i punktform af de vigtigste budskaber om emnet, 4) en liste med et eller flere linkbokse til relevante selvbetjeningsmuligheder, 5) en liste af spørgsmål og svar om emnet, 6) relateret indhold på andre sider på gentofte.dk eller andre hjemmesider.
Selvbetjeningsside
Om selvbetjeningssiden
Sidens elementer
Sidens overskrift
Sidens overskrift skal holdes kort og skal inkludere det eller de mest centrale søgeord, som brugerne kan finde på at søge på fx i Google. Overskriften kan max være 50 tegn med mellemrum.
Manchetteksten
Manchetteksten skal også være kort og fremhæve central information og services, som tilbydes på siden.
Her er det også en god idé at bruge relevante søgeord. Det understøtter, at siden får en god placering i søgemaskiner.
Undgå unødigt lange optakter af typen "Her kan du finde information om...".
Hold manchetteksten på max 200 tegn med mellemrum.
Indholdsfelt - "Værd at vide"
Indholdsfeltet med overskriften "Værd at vide" fungerer som et resumé i punktform af den mest grundlæggende viden, man skal have om emnet. Uddybninger findes i spørgsmål/svar komponenten længere nede på siden.
Hold dig til max fem punkter i punktopstillingen og hold indholdet i hvert punkt kort. Helst ikke mere end 2-3 linjer. Sæt punktum efter hvert punkt.
Vi linker normalt ikke fra indholdet i punktopstillingen. Er der brug for at linke til uddybende sider, kan der linkes fra spørgsmål/svar eller under relateret indhold længere nede på siden.
CTA-liste - "Selvbetjening"
CTA-listen med overskriften "Selvbetjening" bruges til at gøre opmærksom på selvbetjeningsmuligheder, der relaterer sig til emnet på siden - typisk de mest brugte services.
Der kan henvises til 1-3 eller flere selvbetjeningsmuligheder (1-3 ser mest overskueligt ud).
Hvert element i CTA-listen består af en overskrift og en beskrivende manchettekst, der motiverer til handling. Derudover fungerer elementet som et link til den relevante selvbetjeningsmulighed.
Hold overskrifterne korte, så de kan holdes i én linje. Lad manchetteksten være i en bydeform, der kort og koncist beskriver den tilbudte service.
Accordion - "Spørgsmål og svar"
Spørgsmål og svar kan bruges på alle sider, men på selvbetjeningssiden er det særligt oplagt, da det uddyber indholdet i den indledende punktopstilling.
Tonen i spørgsmål/svar-teksterne er samme klare, relevante og motiverende stemme som i resten af teksterne på gentofte.dk, men det er om muligt endnu mere dialogorienteret her. Svar på spørgsmålene, så det lyder som en dialog med en borger, som du taler i telefon med.
Lad spørgsmålene være i jeg-form og besvar dem i du-form. På erhvervsområdet på gentofte.dk kan der dog være situationer, hvor der tales om virksomheden frem for du og jeg. Her kan det i nogle tilfælde give mening at skrive I og vi, i stedet for du og jeg, men kun på erhvervsområdet. Alle andre steder benyttes du og jeg.
Relateret indhold - "Læs mere"
Under overskriften "Læs mere" kan du indsætte linkbokse til relevant indhold andre steder på gentofte.dk eller på andre hjemmesider.
Her kan der linkes til andet end selvbetjeningsmuligheder, men selve indholdet skrives på samme måde som indholdet i CTA-listen, som er beskrevet ovenfor.
Relateret indhold placeres altid nederst på siden.
Kontaktinfo - "Ansvarlig for siden"
Siderne på gentofte.dk skal være forsynet med kontaktoplysninger nederst på siden.
Som redaktør skal man vælge den ansvarlige enhed (fx en afdeling) på siden i CMS’et, og oplysningerne vil så blive hentet fra DIVA (telefonbogen).
Eksempel på selvbetjeningsside
Kørekort